Solstice Dynamic Digital Signage
In Solstice 5.5.2 and later, Solstice digital signage functionality can be configured to show a customized webpage in place of the Solstice welcome screen when a Solstice display is not in use for content sharing. A custom webpage hosted on a web server accessible to the Solstice displays can be configured with an organization's preferred backgrounds, logos, fonts, and information. Custom JavaScript programming pulls information from Solstice that meeting participants can use to interact with individual Solstice displays.
A public Git repository provides custom welcome screen examples showing some of the ways this functionality can be used. These examples can be used as templates; however, significant modification requires a strong understanding of HTML, CSS, JavaScript, graphics, and/or web server configuration, depending on the desired functionality. Examples are provided as is, and Mersive Support does not cover customization for individual use cases.
Requirements
Gen3 Solstice Pod running Solstice 5.5.2 or later
Web server to host custom welcome screen page and programming that Solstice displays can access
HTML, CSS, JavaScript, graphics, and web server expertise
Mersive Example Templates
The following example are available on the Git repository at https://github.com/Mersive-Technologies/solstice-digital-signage-example.
Business Meeting Room - provides information about sharing to the Solstice display with your organization's graphics and branding
Solstice display–specific information: Pod Name, Pod IP Address, Time
Ways to share to Solstice from computer: Solstice app, display IP Address in browser
Ways to share to Solstice on mobile devices: Solstice app, AirPlay, Miracast
Meeting availability messaging:
"Welcome" message to host of current meeting on integrated Pod calendar
"Available" if no current meeting on integrated Pod calendar
Caution
Do not delete or replace img/transparent_overlay.png
Message Board - displays informational text messages and QR code for an organization with custom directions for connecting to the display with the Solstice screen key
Displays detailed time, date, and day
Features name of organization prominently
Lists a number of defined messages on one half of screen
QR code displays with introductory text
Custom connection directions direct users to enter the screen key for the Solstice display in the Solstice app
Other Possible Features
Links included in a custom welcome screen page can be followed from touchscreen displays.
Videos can be included in custom welcome screens, but the web server must be configured properly to ensure the Solstice display caches the video data. If this is not done, a background video could end up using huge amounts of costly network bandwidth.
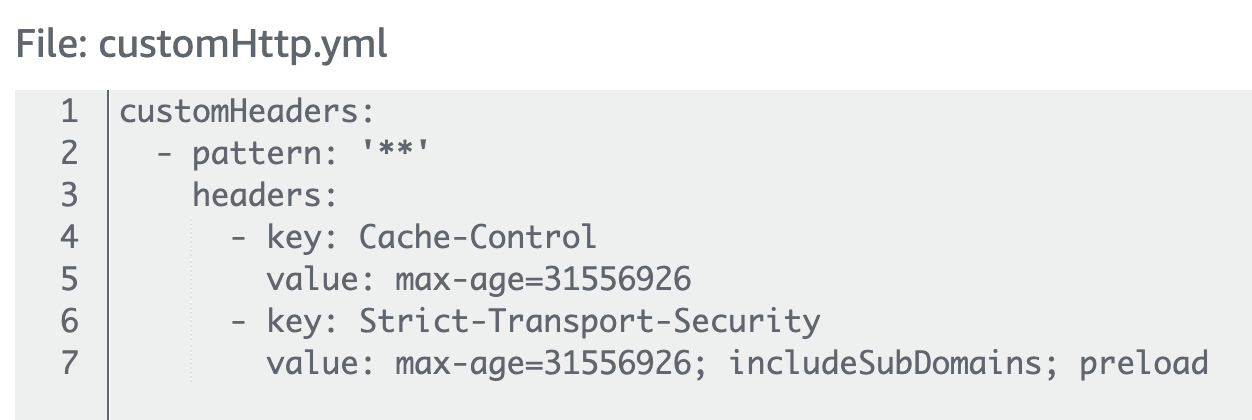
On an AWS server, this can be done by creating an AWS bucket and setting custom headers similar to those shown in this example:

Using the Templates
Each template contains the following parts in one form or another:
HTML page (e.g., index.html) – This file uses HTML to define the general page layout. It references the CSS file for styles and the information pulled from the Solstice Pod or Windows display in the JavaScript programming.
JavaScript (e.g., app.js) – This file contains all the JavaScript code used to retrieve information from the Solstice Pod, parse it, and format it for use in the desired custom welcome screen layout. Some examples of Solstice Pod details are: Pod name, screen key, date and time, meeting information from the integrated calendar, and so on.
CSS (e.g., style.css) – The cascading style sheet file is used define styles for formatting elements such as font, text size, color, and spacing, as well as dynamic content fields.
Images folders (e.g., icons, img ) – Each template contains one or more folders for images referenced in the custom welcome screen page. To replace images without modifying image file references in other template files, be sure to match the name and dimensions of the template image being replaced.
Using a Template to Create a Custom Welcome Screen
Download the desired template files from the Git repository at https://github.com/Mersive-Technologies/solstice-digital-signage-example.
Save a clean backup copy of the full template file structure in a separate folder before making changes to have a clean backup to refer to and revert to if needed.
Modify the files as needed to interface with the organization's Solstice displays and apply the its preferred look and branding.
Copy the completed HTML page file and all supporting files to a web server that can be accessed by the Solstice display(s) that will be using it. Test that the page loads correctly from the network used by the Solstice display and record the URL.
In the Digital Signage settings for the Solstice display(s) to use the custom welcome screen:
Enter the URL for the custom welcome screen page you created as the Source URL.
Select Full Screen mode to show only the custom welcome screen, without the default informational Solstice footer and sidebar.
Select the lowest available Start After time to show the custom welcome screen as soon as possible after the Solstice display starts or after content sharing has ended.
Note
An immediate Start After time is available in Solstice Cloud management > Digital Signage template/settings. The lowest Start After time in Solstice Dashboard > Digital Signage settings is 10 seconds.
Save or apply the settings change to show the custom welcome screen on the selected Solstice display(s).
Interacting with the Solstice Display
Information specific to the Solstice display, such as a Pod's display name, and screen key, can be retrieved by interacting with the OpenControl API .
Security Note
The Solstice display password cannot easily be found by inspecting the URL of the custom welcome screen. The digital signage URL runs only on the Solstice Pod, and is known only to the Solstice administrator.